 This is just a short ‘how to’ video on creating a click to call button on your WordPress site for your business. Wonder why? Let me explain…
This is just a short ‘how to’ video on creating a click to call button on your WordPress site for your business. Wonder why? Let me explain…
Over 60% of Google searches are now done on phones. In the hood cleaning business, it appears to be closer to 80%. So, if someone searches for your hood cleaning business on their mobile device, you need to make it easy for them to call you. It can make an amazing difference!
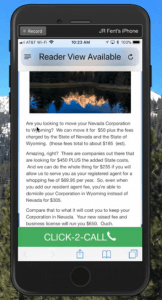
From a marketing standpoint, think about it. Someone calls your website up on their phone – and what if they can’t find your number? Or what if they can find your number, but they have to memorize it or write it down to transfer to their dial pad to call you? Instead, give them a big green dial button on the page!
Here is a video showing just how to do it…
The code that I use for the video:
CSS:
.floatingfooter {
position: fixed;
bottom: 0;
left: 0;
right: 0;
z-index: 1;
}
.btn-block {
font-size: 28px;
border-radius: 0 !important;
}
HTML:
[phone]<div class=”floatingfooter”><a href=”tel://+13078281091″class=”btn btn-primary btn-lg btn-block btn-success”>CLICK-2-CALL<span class=”glyphicon glyphicon-earphone”></span></a></div>[/phone]THE PLUGINS:
wp mobile detect by Jesse Friedman
wp twitter bootstrap (be sure to activate and pick latest version of bootstrap)
Alternate method:
Use this plugin: Really Simple Click to Call Bar by Joseph Nickdow
This works but does not look as good as the one I create with CSS and html above.
So that’s it. Enjoy!
You can see an example of this in use at Atlanta Hood Cleaning Pros. Check it out on a mobile phone.